PageSpeed Insights is an online tool that helps identify performance best practices on any website, provides tips on optimizing a web page, and suggests overall ideas for building a website faster. This tool can be directly accessed in any browser.
You spent labor in design and weeks of production with countless hours of editing. But there is a problem: You may find that your new, beautiful website is not as fast as you need it to be.
And when it comes to building conversion rates and search engine optimized websites, speed is an important factor. If you don’t have a fast website, people will bounce back faster than you can say “conversions”.
But speeding up your website is not an easy task. It is often difficult to diagnose what is causing your website to slow down. Your problem can be anything from code that is poorly written to images or large page elements. And you need to rapidly diagnose these issues and fix them.
If you don’t then Google will ding your website. If you run your website through Google’s PageSpeed Insights and get a 100% score, then your site is fast. And Google gives preferential treatment to websites that load quickly.
The faster your site loads, the lower the bounce rate. If your site is fast, then you have a better chance of ranking on Google on slower sites that drive higher bounce rates. Thankfully, Google offers this free tool to find out what you need to fix.
But unfortunately, they do not give you the best instructions to get your score 100%. Here’s how to accurately score 100% on Google’s PageSpeed Insights and why you need to achieve this feat.
Google's research on-page speed:
After navigating 900,000 ads, Google’s analysts found the typical portable presentation page to be abusive in 22 seconds. Before they are more than 53% concerned about surrendering a page, the most concerned web client will be 53% right before they surrender a page.
On the off chance that your page takes more than 3 seconds to stack, more and more of your prospects can see it before they can see it. While this was not sufficiently gruesome, the investigation found that not one page piled up with every tortured moment, too many guests would leave:
With the help of machine-learning in innovation from SOASTA, scientists found a relationship between load time, page load (measurement in data), and change rate. Fundamentally, “heavy” means slow.
In particular, your odds of changing the number of components (content, images, and so forth) from 95% to a guest drop when on page increments from 400 to 6,000.
On the occasion that your page slowly piles up, however, the issue is not simple in every respect. Although the number of content and the number of images is not understood at the outset, issues like unnecessary JavaScript and too many sidetracks are not encountered.
Google PageSpeed Insights:
Google Pagespeed Insights is a tool that enables you to test site page speed quickly and easily. Fortunately, there is a free tool using which you can fix the heap time of your page.
Entering and “analyzing” the URL will give you a more granular report of how fast it relies on the two parameters of that site page, complete with suggestions on the best ways to handle it.
- Parameter 1: Up-to-fold load time. It is a measure of the time when a customer has a program to present the material just below the fold after it is demanded.
- Parameter 2: Full page loading time. This is the amount of time it takes a browser to fully render a page after a customer demands it.
So how do Pagespeed Insights assess your site? This page takes a gander at the system autonomous parts of execution: the server system, the HTML structure of a page, and the use of assets outside of, for example, images, JavaScript, and CSS.

Testing your site with PageSpeed Insights can be an eye-opener for anyone who has not tried to enhance their site, and in addition, provides an exceptional starting platform for those hoping to increase site performance.
Saying that it can send you into a pointless frenzy when a site falls short of the expected score, or recommendations that approximate the counter you set on your site.
The instrument is currently based on two key measurements – the first Contentful Paint and Dom Content Loaded – which are scored in three different ways: Fast, Average, and Slow. Here those two measurements are shown in clear language:
First Controversial Paint (FCP)
FCP is an extension on “first paint”, a metric that predicts when any render shows up inside the program (even an adjustment in foundation shading will, for example, check). The FCP metric estimates the time until the actual substance has been piled on the page, giving you a more valuable customer encounter evaluation.

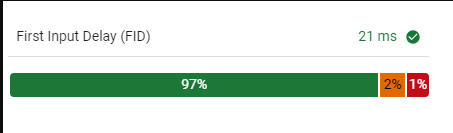
First Input Delay (FID)
The DOM is supposedly stacked legitimately with no templates hindering the execution of JavaScript. This is an important moment in the stacking of the page and should be accomplished as rapidly as possible to allow JavaScript to stack.

How to diagnose your desktop and mobile site:
Knowing that slow websites kill conversions is only the beginning. Recognizing that your site may have some inherent problems that you may not see on the surface is the first step. Most sites will be moving slowly due to large images that are taking up too much space.
But this is not always the case for every website. You need to know what your slow site speed is before making the necessary changes to score 100% on the Pagespeed Insights tool.
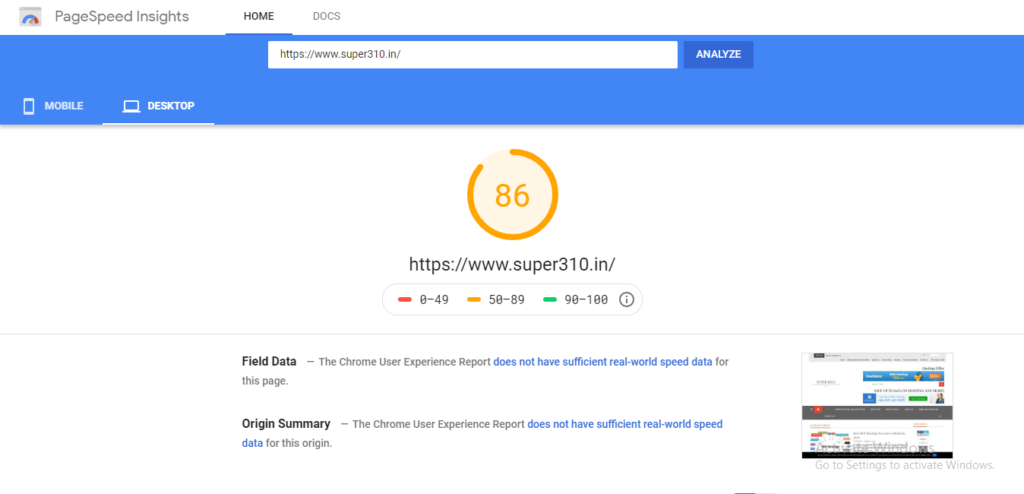
To get started, open the Pagespeed Insights tool and enter your website’s URL into the bar:
Click “Analyze” to run a quick test on your site on Google. The finished report will tell you everything you need to know about your site and what might be hindering its performance.
Here’s what my report looks like:

This is an 86/100.
It is not great. Although it is not terrible.
But you almost always have room for improvement. My goal is to reach you 100% by the end of this article as we take this journey together on page speed.
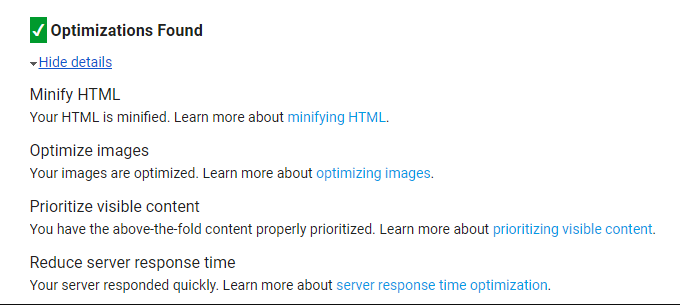
First, let’s look at the items I’ve adapted and completed:

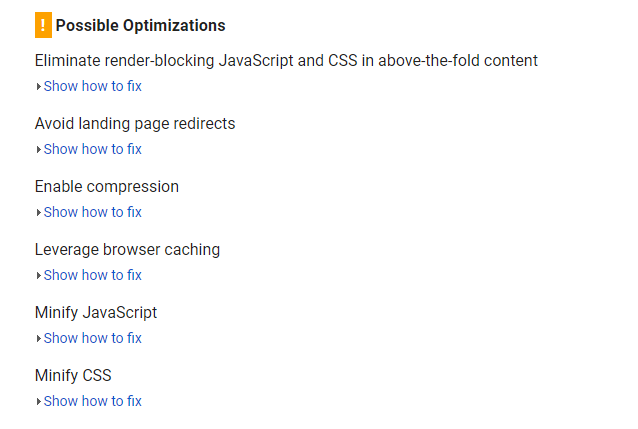
Now, notice how there are only a few items on this list compared to my “possible optimization” list?

This information tells me that the items on “Potential Optimization” are slightly less effective than the ones I’ve already optimized. But obviously, to hit 100% on the Page Speed Insights tool you have to take care of every element.
You want to start with the top priority item (more on this later). Next, we want to test our mobile site separately. You can use the Mobile Site Checker on the Pagespeed Insights tool, but Google released an updated, more accurate version of it.
Test my site to try it out. Enter your website URL and hit.
Google will take a few minutes to run this report, but it will give you detailed information about how your mobile site performs compared to industry standards.
It will also tell you how many visitors you may lose as the page speed decreases.
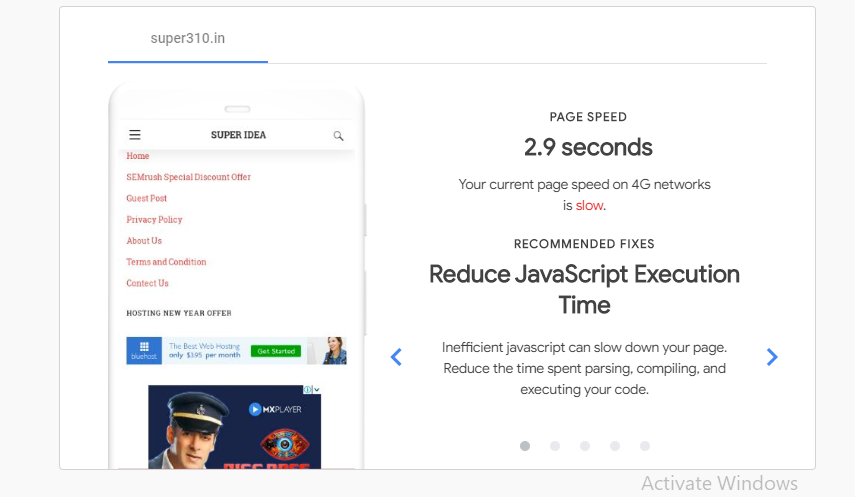
Here’s what my data looks like:

My load time on mobile is 4 seconds.
Remember: The recommended load time is three seconds or less.
This means that my speed does not conform to industry standards.
And for that reason, I am losing up to 10% of my visitors due to poor speed performance!
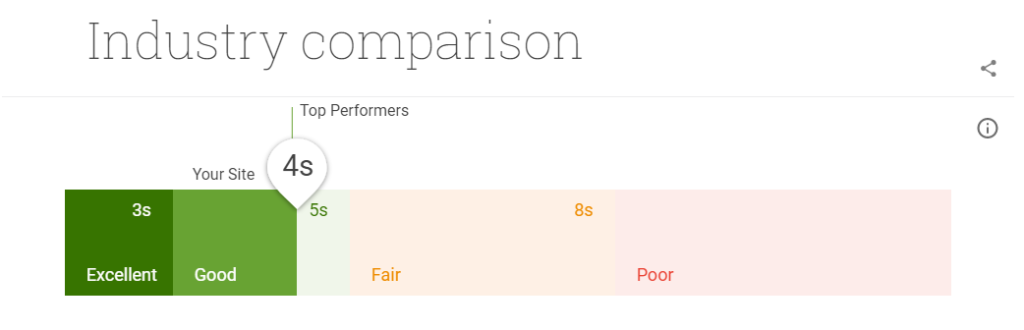
What my mobile test looks like when I compare it to industry standards:

Even while staying in the top-performing section, I am not where I need to be if I want to maximize the effectiveness of my website or drive more traffic and conversions.
Scroll further and Google will give you an idea of what your top determinations can do for your website:
Google says that with some improvements I could reduce my load time by about three seconds. This means that I could potentially get my website to load on each other’s marks!
She is amazing. And trust me, to save 10% of your visitors or more, this is something you need to do. Run your website through this website to see what improvements you need for your website.
In this next section, I’ll walk you through fixing the top five-page speed problems that can help you score 100% on the Pagespeed Insights tool.
Use Google AMP
AMP is short for Instant Mobile Pages. This is a real venture by Google to enable mobile pages to load faster. It works by having an open-source arrangement that strips huge amounts of wasted matter, allowing your versatile pages to pile up in a split second.
This gives customers a more streamlined connection to the portable with no cumbersome highlights that don’t work exclusively on cell phones. On the off chance that you use the Internet on your cell phone, you have most likely tapped on an AMP-based article.
This component streamlines client encounters on mobile. Gone are the days when you had to wait a few seconds for a site to load.

Pass server response time:
The benchmark is 0.2 seconds. Anything on it and Google marks you down. Our site keeps running on a highly conceived committed server with a set of records.
A large part of what you read online would suggest you change (with partner joins) with a faster WordPress, which is the most straightforward way, yet I would, at any rate, to leave my position without trying was not ready after a great deal of server admin encounters. I turned off any pointless administration running on the server to enable an increase in speed. Despite this, it does not have much effect.
The biggest difference we noticed to reduce server response time was to change to PHP 7. Not all Host Bolster PHP 7, but fortunately, since we have our very own locations, we do. Online blended reports demonstrate a 20 to 50 percent speed increase in converting PHP.
Regardless of the actual rate, we needed speed and needed to test it. In the event that you are not identifying which version of PHP, introduce this module and you will see it in “At a Glance” on your admin dashboard.
Before you proceed, you need to see that the site is good. Fortunately, there is a PHP similarity checker module that you can download for WordPress that looks at your code and recognizes any issues with changing to PHP 7. The results have demonstrated some things that have a necessary tendency, which we swiftly dealt with. We were finally ready to convert to PHP 7.
So to change, from WHM you go to “Multi PHP Manager”, select the site you need and change the PHP version. On the off chance that you do not contact WHM, ask your server administrators, yet ensure that you are doing this on a test/advancement situation – this is not the best practice to break your production site.
Choose Fast and Lightweight Theme:
I found that I was offered superfluous highlights on my site so I was looking for a basic, medium topic. I discovered Frank, a subject specifically planned for speed. The default landing page of the parent subject queries nine databases and only two queries about HTTP, which weighs around 29kb.
This theme is extremely lightweight – no JavaScript structures and no excellent photos, just a basic and responsive theme. In the wake of Frank’s introduction to the topic, the number of HTTP requests dropped from 31 to just four in hopes of loading my site.
Optimize your homepage:
Apart from this, there are some simple approaches to speed up your site:
- If you distribute blog entries on your landing page, simply distribute the selection or abstract and reduce the number of submissions to five or less.
- Place the gadgets on the base. Just use gadgets that are absolutely necessary.
- Remove useless or unusable modules.
Customize your images:
High-resolution photos take a lot longer than upgraded images, and superfluous enough grinds can certainly return off-page speeds. WPMU DEV offers a great (free!) Module called WP-Smush.it.
When you remove pictures from this module, you will realize that the measurement of your images will be greatly reduced without trading visual quality. While we’re on the subject of pictures, nostalgic stacking pictures can likewise increase page speed.
Minify CSS, HTML, JavaScript:
An approach to “minimizing” to exclude pointless or repetitive information without affecting how the program is handled. Poor coding can be the cause of this issue, and it gets organized in different ways one by two.
Outside of physically studying the source code of your page, Google suggests trying the property together:
- HTML minifier for shortening HTML.
- CSSNano and csso to shorten CSS.
- Closure compiler to turn off UglifyJS2 and JavaScript.
Another option, obviously, is to exploit Google’s AMP and AMP for promotional systems. The two projects enable engineers to create pages with stripped-down forms of HTML, CSS, and JavaScript. The result is pages and promotions that stack each other in a small amount.
Avoid landing page redirection:
In the event that your page is not structured responsibly, the result can be different sidetracks of advanced pages for different gadgets. Some original divert designs suggested by Google:
- Com uses responsive website architecture, does not require any divers – quick and ideal!
- com → m.example.com/home – Multi-roundtrip punishment for versatile customers.
- com → www.example.com → m.example.com – Medium versatile experience.
Whenever a customer needs to be diverted, the page rendering stops – which adds valuable seconds to the heap time of your page. Stay away from the inside and outside by building your pages with a responsive plan – a technology that guarantees quality customer encounters regardless of the gadget.
Remove render-blocking javascript:
Among other things, JavaScript empowers some amazing external tools and intuitive page components. The issue with this would be, it additionally prevents parsing of HTML code.
When you see an error message that “terminates the render-blocking JavaScript”, it means that there is a bit of JavaScript code that is delaying the stacking process for the top-crease bit of your page. Outsider material is particularly likely faulty for this issue. Handle it in three different ways:
- Scripts that are not critical to the stacking process must be intentionally postponed – fetched and executed after the page has been fully rendered.
- This suggests that the stacking asynchronously should be used more often than those that synchronize. Synchronous content halts the page-rendering process, while non-concurrent ones meanwhile enable a program to stack different components.
- Consider directly embedding content in your HTML report slightly out of the JavaScript property in your HTML report – to reduce the number of appropriations needed to build your program.
Minify HTML:
Minimizing the space that your HTML coding takes is another big factor to get a perfect score from Google. One is to minimize the process of removing or fixing unnecessary or duplicated data, without affecting the way that HTML is processed.
This includes fixing code, formatting, removing unused code, and minimizing code when possible. And once again, thanks to WordPress’s awesome plugin options, you don’t have to be a coding genius to fix it.
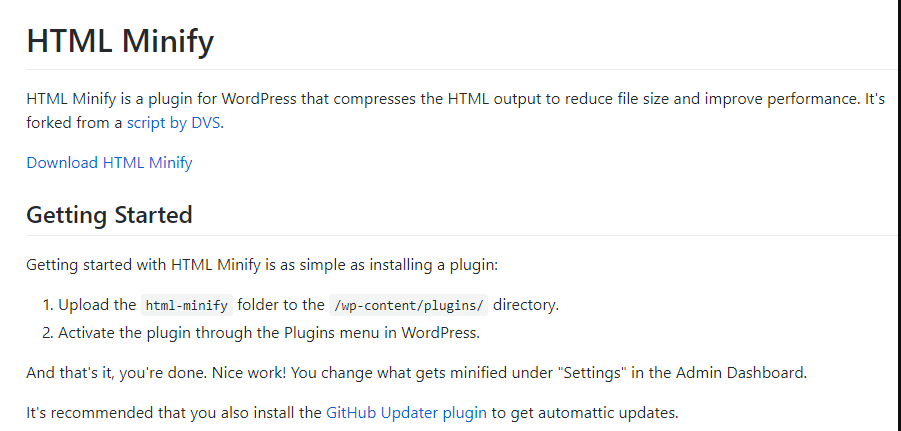
One of the best tools for doing this is HTML Minify:

You can download this plugin directly from their site for free and install it in your WordPress account. And you can do it in seconds.
You can also install it directly from this plugin page.

Once you install the plugin, you only need to take a few steps before you can see a quick effect on your site. If you want to speed up, shortening your script will be a big win.
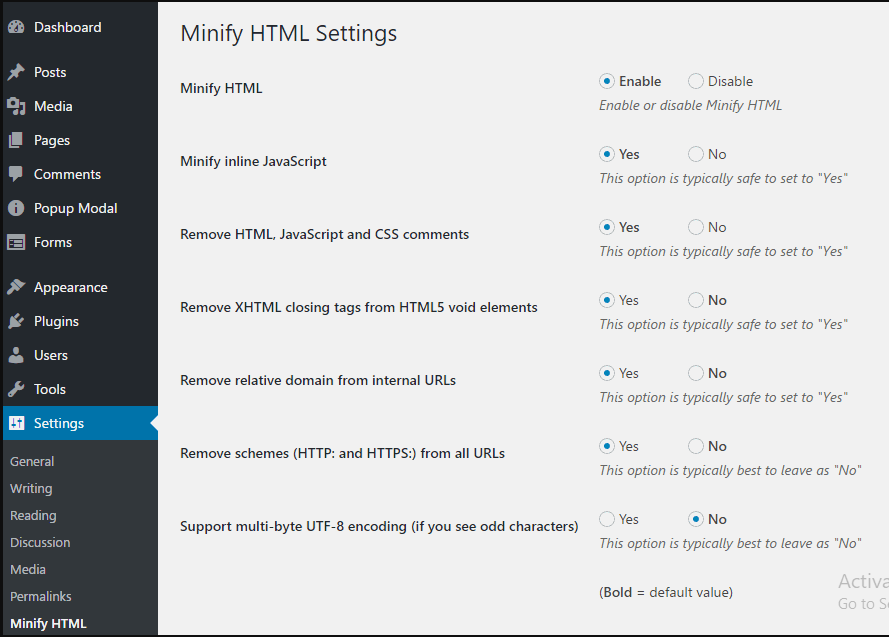
Go to the Settings tab on your minimal HTML plugin and enable all of the following settings:

You can effectively kill many birds with one stone.
Google’s Pagespeed Insights recommend that you minimize HTML, JavaScript, and CSS.
Enable “Minimize HTML” + “Inline JavaScript” settings.
Next, be sure to select Yes to “Remove HTML, JavaScript and CSS comments”.
The great thing about this plugin is that it will tell you what the recommended action is under each setting.
If you are unfamiliar with how these settings work then follow these tasks.
Minimize your coding today and you should see an immediate impact on your insight report.
The Conclusion
The web has moved towards becoming a pack and if your site is running moderately or not operating the way it should, then you can expect to be well-known and effective.
Proposals from Google PageSpeed Insights depend on the work area and flow industry best practices for versatile web performance, so it does not progressively take hold and start gaining a greater audience, your website performance and web index extends the status of and enhances your guests entertaining background.
Now you have a good knowledge of this entire discussion about Google PageSpeed Insights.
Use the suggestions stated above and you are likely to see some good results and positive changes.